1. Twitter BootStrap (Apache v2.0;响应式)
时髦、直观并且强大的前端框架,让Web开发变得更加容易。
2. Foundation (MIT;响应式)
最先进的响应式前端框架。
3. 960gs(GPL&MIT;响应式)
960gs提供了一个简单的网格系统,适合快速开发。
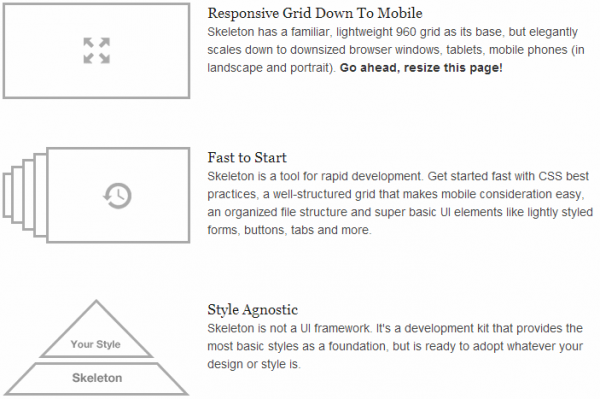
4. Skeleton(MIT;响应式)
非常漂亮的Web模板,适合响应式、移动友好的开发。
5. 99lime HTML KickStart(Free)
适合网站快速开发的极简HTML构建模块。
6. Kube(Free;响应式)
面向专业人员的CSS框架。
7. Less Framework(MIT;响应式)
自适应的CSS网格系统。
8. Flameinwork(Free)
适合懒人开发者的前端微框架。
9. G5 Framework(Free)
10. Easy Framework(Free)
Easy Framework是一个一体化前端解决方案,分structural、 presentational、interactive三层。
11. Blueprint(Free)
一个旨在减少开发时间的前端框架。
12. YAML(Creative Commons)
(x)HTML+CSS框架,适合开发现代化浮动布局。
13. BlueTrip(Free)
一个功能全面、并且美丽的CSS框架,适合于Blueprint搭配使用。
14. YUI3:Grids CSS(BSD)
YUI Grids CSS是最著名的CSS框架之一,是由Yahoo开发小组开发而成。 YUI Grids CSS为开发者提供了预先设置的四种不同页面宽度,六种不同的模板。
15. 52framework(Creative Commons)
对HTML5支持非常好,简单易用。
16. elastiCSS(MIT)
一个基于Web接口和印刷布局的简单CSS框架。
17. Emastic(Free)
一个与众不同的CSS框架。
18. Fluid 960 Gride System(GPL/MIT)
Fluid 960 Grid System的模版是根据Nathan Smith之前的作品而创建的。即960 Grid System:传承了MooTools和jQuery JavaScript libraries的效果。
19. xCSS(MIT)
一个面向对象的CSS框架,能让你的工作流更加简洁。xCSS基于CSS,可以在开发复杂样式时,提供面向对象的工作流。
20. EM CSS Framework(MIT/GPL)
EM CSS Framework提供了一个960px宽 + 12 列网格系统 + CSS的通用样式。