一、资料
Apache Cordova是一套设备API,允许移动应用的开发者使用JavaScript来访问本地设备的功能,比如摄像头、加速计。它可以与UI框架相结合使用,这些UI框架可以使用HTML、CSS和JavaScript开发智能手机应用。
在使用CordovaAPI时,应用程序的构建可以无需本地代码(如Java或对象C等),使用的是Web技术。
由于这些JavaScriptAPI在多个设备平台上是一致的,而且是基于Web标准创建的,因此应用程序的移植很方便,基本不做什么改变。
使用Cordova的应用使用平台SDK打包成应用程序,可以从每种设备的应用程序商店下载安装。
Cordova提供了一套统一的JavaScript库供调用,它支持iOS、Android、Blackberry、WindowsPhone、Palm WebOS、Bada和Symbian。
如果想用Cordova开发移动应用,先看看它的文档。文档中包含了入门指南、JavaScript API参考、例子程序、Cordova升级的事宜、怎样编写自己的Cordova插件等。
Apache Cordova于2012年10月成为Apache的顶级项目,它使用Apache 2.0许可证。当前最新版本为3.0。
http://www.jb51.net/html5/80728.html
http://www.mec0825.com/blog/?p=78
http://www.cnblogs.com/dyingbleed/archive/2013/02/01/2888747.html
二、Android开发
环境:Window7、Eclipse Android开发环境
1.官网下载cordova-3.0.0-src.zip解压到d盘跟目录,改名为cordova。
2.解压里面的cordova-android.zip。
3.打开命令行,进入D:\cordova\cordova-android\bin目录。
4.创建第一个cordova项目
命令:
D:\cordova\cordova-android\bin>create”F:\Weiyun\网盘\Study\Apache Cordova\helloword” com.qianniuzi.cordovahelloCordova
命令说明:
create<project_folder_path> <package_name> <project_name>
5.使用eclipse打开生成在“F:\Weiyun\网盘\Study\ApacheCordova\helloword”目录的项目。
6.把cordova-3.0.0.jar放在项目的libs目录下,并在在eclipse中添加到buildpath里。
7.刷新项目,运行项目。
8.修改放在assets\www目录下的网站文件即可。
其它:
1.Cordova不支持android2.2以下版本。
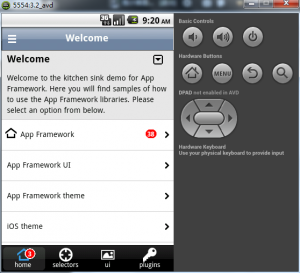
2.在www下加入完整appframework框架后在几台设备(小米、魅族、华为)上测试,执行效率和切换效果还不错。
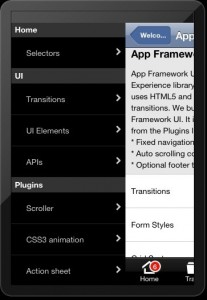
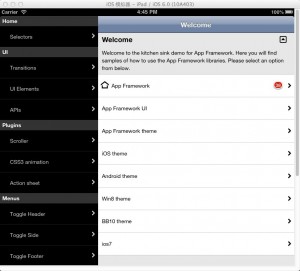
嵌入appframework前端框架后的运行效果:
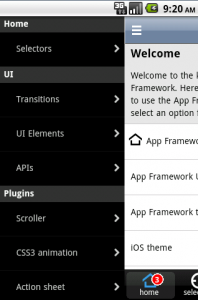
侧栏切换效果:
三、IOS开发
环境:Mac、Xcode开发环境
1.官网下载cordova-3.0.0-src.zip解压到/Yan目录,改名为cordova。
2.解压里面的cordova-ios.zip。
3.打开命令行,进入/Yan /cordova/cordova-ios/bin目录。
4.使用create创建第一个IOS cordova项目
5.使用Xcode打开在“/Yan /cordova/cordova-ios/bin/templates/project”目录的项目。
6.添加CordovaLib子项目,将cordova/cordova-ios/CordovaLib/CordovaLib.xcodeproj子项目拖拽到项目中。
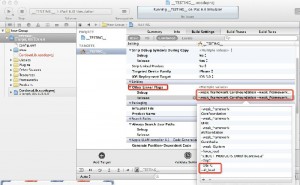
7.TARGET-> Build Settings -> OtherLinker Flags,添加 -all_load 和 -Obj-C

8.TARGET -> Build Phases -> LinkBinaries with Libraries,添加一下frameworks:
AddressBook.framework
AddressBookUI.framework
AudioToolbox.framework
AVFoundation.framework
CoreLocation.framework
MediaPlayer.framework
QuartzCore.framework
SystemConfiguration.framework
MobileCoreServices.framework
CoreMedia.framework
9.TARGET -> Build Phases-> Target Dependencies,添加CordovaLib
10.TARGET -> Build Phases -> LinkBinaries with Libraries,添加CordovaLia.a
11.使用模拟器运行项目。
12.修改放在assets\www目录下的网站文件即可调整界面。
其它:
1.在www下加入完整appframework框架后在执行效果不错。
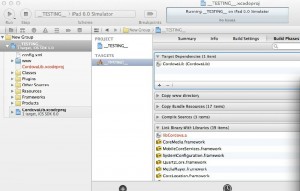
2.默认的CordovaLib.xcodeproj是红色的,不知道是怎么回事,不过看运行效果应该是已经生效了。
iPad下的执行效果:
四、UI框架分析
1、jQuery Mobile:
在ios下运行效果较好,在android4.0以下版本运行效率不佳,页面切换容易卡或闪屏,闪屏问题通过改造框架代码可以解决,但2.x性能和表单的问题比较麻烦。
2、Dojo Mobile:
UI框架很强大,你想不到的都帮你封装好了。最大的问题是性能问题,在android手机上执行反应太慢。
3、JQ.Mobi(AppFramework)
框架功能不强,但是对比其它框架执行速度最快最流畅,兼容jquery语法,支持基础的函数和ui框架(头部、底部、侧拉栏)。
4、JQTouch
功能普通,最大的问题是模拟切屏效果会出现横向滚动条。
五、总结
1、使用ApacheCordova+AppFramework 可以只使用一套Web代码快速搭建基于Android、iPhone、iPad环境的响应式WebApp。
2、框架可以模拟APP效果,并将UI层压缩在APP内部,以减少网络通讯流量。
3、在ios下的执行效率及模拟效果较好;但在android下尤其是2.x版本下显示效果不是特别理想,所以应用场景受到一定局限,适合高端用户群体或以浏览为主的业务场景。
4、主体使用Html5+Css5+Js技术,Web技术团队学习成本低,上手速度快。