今天来818 css font里的属性。
px绝对值:
- 将文本设置为指定的大小
- 不允许用户在所有浏览器中改变文本大小(不利于可用性)
- 绝对大小在确定了输出的物理尺寸时很有用
em相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器改变文本大小
任意浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em。
为了简化计算,在css中的body选择器中声明Font-size=62.5%,这就使em值变为16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
就像这样:
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<style>
body{Font-size:62.5%}
.div_px{font-size:10px; border:1px red solid;width:120px; height:20px}
.div_em{font-size:1em; border:0.1em red solid;width:12em; height:2em}
</style>
</head>
<body>
<div class=”div_px” >1、这里是div_px</div><br/>
<div class=”div_em” >2、这里是div_em</div><br/>
<br/></body>
</html>
效果如下:
这两个div基本是一样的。
但是,如果仅仅是这样,那就好办了。直接替换就好了。
‘em会继承父级元素的字体大小’这条,要了亲命了。。。
比如这样的一个页面:
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>无标题文档</title>
<style>
body{Font-size:62.5%}
.div_out{font-size:1em; border:1px red solid;width:12em; height:4em }
.div_in{ font-size:1em; border:1px blue solid;width:12em; height:4em }
</style>
</head>
<body>
<div class=”div_out” >
3、这是div_out
<div class=”div_in” >
4、这是div_in
</div>
</div>
<br/><br/><br/><br/><br/><br/><br/><br/>
<div class=”div_in” >
5、这是在外面的div_in
</div>
</body>
</html>
这里有3个div,3和4是套在一起的,5是作对比的。
现在的效果是这样的:
恩,看起来这几个div效果是一样的,div_out和div_in的设定,font-size都是1em,所以继承没有表现出来。
通过检测,3和4的字体都是10px,长度都是122px,宽度都是42px。(设置了border,所以多了2px)
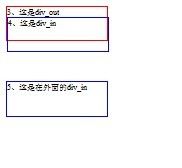
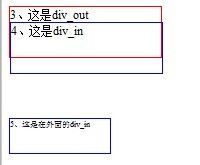
现在改一下:
效果是这样的
很明显,前两个div变大了,说明。。。
红框的div_out,由于font-size设置了1.5em,真实字体大小是10*1.5=15px,宽度12*10*1.5=180px;高度4*10*1.5=60px (没有计算border)
样式div_in没有做更改,font-size仍然是1em,但是嵌套在3里面的4号div和5效果不一样,4继承了div_out。
再来一个:
.div_in{font-size:1.5em; border:1px blue solid; width:12em; height:4em }
这次把两个样式的font-size都设置为1.5em。看看效果。
3号div真实字体大小是10*1.5=15px,宽度12*10*1.5=180px;高度4*10*1.5=60px (没有计算border)
5号div真实字体大小是10*1.5=15px,宽度12*10*1.5=180px;高度4*10*1.5=60px (没有计算border)
4号div真实字体大小是10*1.5*1.5=22.5px,宽度12*10*1.5*1.5=270px;高度4*10*1.5*1.5=90px (没有计算border)